A well-designed user interface (UI) is paramount for the success of any mobile or web application. A well-designed UI directly impacts user experience and engagement. Learn more about how UI UX Design Can Transform Your Business.
A visually appealing and intuitive interface enhances user satisfaction, improves usability, and ultimately drives user retention. In today’s competitive market, a poorly designed interface can quickly lead to user frustration and app abandonment.
Table of Contents
Statistics show the impact of a good UI:
- 94% of first impressions are design-related. (Nielsen Norman Group)
- 79% of people would rather quit using an app because it’s frustrating than ask for help. (User Interface Engineering)
- First impressions are crucial: 50% of users believe that website design is an indicator of a company’s credibility. (Google)
This guide will explore the key principles and considerations for how to create a user interface, focusing on creating an exceptional user experience.
Understanding the Basics of UI Design

What is UI Design?
User interface design focuses on the look and feel of an application. It’s about how users interact with the visual elements of the interface, such as:.
- Visuals: Colors, typography, imagery, and overall aesthetics.
- Layout: How elements are arranged on the screen for clarity and readability.
- Components: Buttons, icons, menus, input fields, and other interactive elements.
- Animations: Visual cues that provide feedback to user actions.
Essentially, UI design aims to create an interface that is not only visually appealing but also intuitive and easy to use. Check out the UI/UX Design Process: A Step-by-Step Guide to dive deeper into the design workflow.
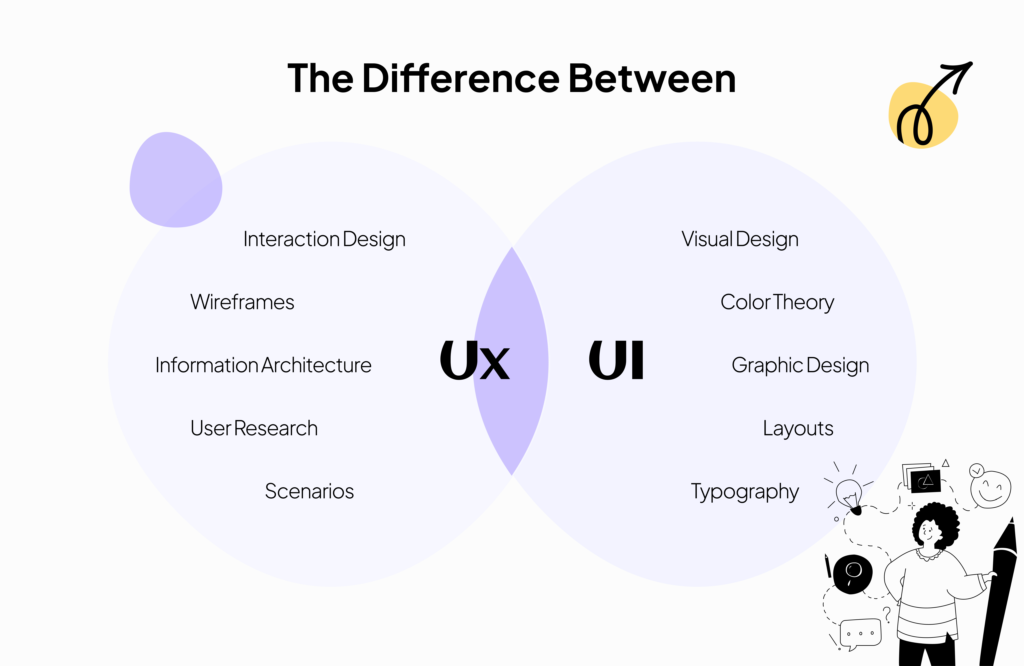
Difference Between UI and UX Design

| Feature | UI Design | UX Design |
| Focus | Visuals and aesthetics | User experience and interaction |
| Scope | Appearance, colors, typography, layout | User flow, usability, accessibility |
| Deliverables | Mockups, prototypes, style guides | User flows, wireframes, user stories |
| Tools | Sketch, Figma, Adobe XD | UserTesting, Google Analytics, Hotjar |
| Outcome | Visually appealing and interactive interface | Intuitive and enjoyable user experience |
Key Principles of UI Design
- Clarity:
- Ensure that all elements are clear, concise, and easy to understand.
- Use clear and concise language.
- Avoid clutter and unnecessary visual elements.
- Consistency:
- Maintain consistency in design elements throughout the app.
- Use the same fonts, colors, and spacing across all screens.
- Follow established design patterns and conventions.
- Feedback:
- Provide clear and immediate feedback to user actions.
- Use animations and transitions to guide users through the interface.
- Display error messages clearly and provide helpful solutions.
- Accessibility:
- Design the interface to be accessible to users with disabilities.
- Consider color contrast, font size, and keyboard navigation.
- Ensure the interface is compatible with assistive technologies.
For cost insights, visit How Much Does UI/UX Design Cost in India?
Golden Rules of User Interface Design
Based on the work of renowned human-computer interaction expert Ben Shneiderman, here are the 8 Golden Rules of Interface Design:
- Strive for Consistency: Maintain consistency in action sequences, terminology, command meanings, and visual layout throughout the application. This helps users learn and remember how to interact with the interface.
- Seek Universal Usability: Design the interface to be usable by people with a wide range of skills and abilities, including those with disabilities.
- Offer Informative Feedback: Provide immediate and appropriate feedback for user actions. This helps users understand the system’s response and stay engaged.
- Design Dialogs to Yield Closure: Keep users informed of the status of any operation or process. Provide clear messages and feedback to indicate completion or errors.
- Prevent Errors: Design the interface to minimize the possibility of errors. Use clear and concise language, provide constraints and warnings, and offer undo/redo functionality.
- Permit Easy Reversal of Actions: Allow users to easily undo or reverse actions to minimize frustration and encourage exploration.
- Support Internal Locus of Control: Give users the feeling that they are in control of the interface and the system. Avoid unexpected system actions or behaviors.
- Reduce Short-Term Memory Load: Minimize the amount of information users need to remember. Use visual cues, consistent layouts, and meaningful shortcuts to reduce cognitive load.
By adhering to these principles, you can create user interfaces that are both effective and enjoyable to use.
Ready to craft a stunning user interface for your app?
Partner with Zethic, the leading Flutter app development company in India, based in Bangalore, to transform your vision into reality.
Contact UsResearch and Planning
Understanding the Target Audience:
- Define your ideal users (age, interests, tech-savviness, etc.).
- Conduct user research through surveys, interviews, and user testing.
- Start with in-depth audience research and personas. Check out our blog on How to Create User Personas for eCommerce Apps Using Flutter Technology to refine your user targeting strategies.
Conducting Competitive Analysis:
- Analyze competitor apps to identify their strengths and weaknesses.
- Understand what makes their UI successful (or unsuccessful).
Defining the User Flow and App Requirements:
- Outline the user journey within the app.
- Define key features and functionalities.
- Create a list of user stories and acceptance criteria.
Creating Personas and Scenarios:
- Develop fictional user profiles to represent your target audience.
- Create user scenarios to simulate how users will interact with the app.
Tools and Technologies for UI Design
Choosing the right tools is crucial for efficient and effective UI design. Here are some popular options:
- Design Tools:
- Figma: A popular cloud-based tool known for its collaboration features and real-time editing.
- Adobe XD: A powerful vector-based tool with excellent prototyping capabilities.
- Sketch: A macOS-based tool with a strong focus on user interface design.
- InVision: A platform for prototyping, collaboration, and user feedback.
- Prototyping Tools:
- Proto.io: A platform for creating highly interactive prototypes.
- Framer: A powerful tool for creating advanced animations and interactions.
- Adobe XD: Offers robust prototyping features within the same tool.
- Design Systems & Libraries:
- Creating a Design System: Establish a consistent visual language across all your products. This includes defining colors, typography, spacing, and components.
- Utilizing Libraries: Leverage pre-built UI libraries and components to accelerate the design process and maintain consistency.
By utilizing these tools and technologies, you can streamline your design workflow, improve collaboration, and create high-quality user interfaces.
How to Create a User Interface
Designing a user interface involves a structured and iterative process. Here’s a breakdown to create a user interface in 8 steps:

Step 1: User Research and Analysis:
- Understand your target audience: Conduct user research to gather data on their needs, preferences, and behaviors.
- Define user personas: Create fictional representations of your ideal users to guide design decisions.
- Analyze competitor apps: Identify strengths and weaknesses in the UI/UX of competing applications.
- Learn more about user-centric design in How UI/UX Design Can Transform Your Business.
Step 2: Information Architecture:
- Organize content: Structure information in a logical and intuitive way.
- Create user flows: Map out the user journey within the app.
- Define interaction patterns: Determine how users will interact with the different elements of the interface.
Step 3: Wireframing:
- Create low-fidelity wireframes to visualize the basic structure and layout of the interface.
- Focus on functionality and user flow rather than visual details.
Step 4: Prototyping:
- Create interactive prototypes to simulate user interactions and gather feedback.
- Test prototypes with real users to identify usability issues.
Step 5: Visual Design:
- Apply visual elements such as colors, typography, imagery, and animations.
- Create a style guide to maintain consistency throughout the app.
Step 6:Testing and Iteration:
- Conduct usability testing with real users to gather feedback.
- Iterate on the design based on user feedback and testing results.
Step 7: Development and Implementation:
- Work closely with developers to implement the UI design.
- Conduct regular testing throughout the development process.
Step 8: Maintenance and Updates:
- Continuously monitor user feedback and make necessary adjustments to the UI.
- Regularly update the UI to improve usability and address any issues.
By following these steps and iterating throughout the process, you can create a user interface that is both visually appealing and highly effective.
Testing and Iteration
- Usability Testing: Conduct usability tests with real users to observe how they interact with the interface. Observe their behavior, identify any points of confusion, and gather feedback on their overall experience.
- Gather User Feedback: Collect user feedback through surveys, interviews, and app store reviews. Analyze user comments and identify common pain points and areas for improvement.
- Iterate on the Design: Based on the insights gained from usability testing and user feedback, iterate on the design to address any issues and improve the user experience. This may involve making adjustments to the layout, color scheme, typography, and other elements of the interface.
By continuously testing and iterating, you can refine your UI design to create an exceptional user experience that meets the needs and expectations of your target audience.
Common Mistakes in UI Design

- Overloading the Interface: Avoid cluttering the screen with too many elements. Keep the interface clean, simple, and focused.
- Ignoring Mobile-First or Responsive Design: Ensure the interface is responsive and adapts seamlessly to different screen sizes and devices.
- Failing to Maintain Consistency: Inconsistent use of colors, fonts, and spacing can create a confusing and unprofessional experience.
- Neglecting Accessibility: Failing to consider users with disabilities can significantly limit the reach and usability of your application.
By avoiding these common mistakes and following the best practices outlined in this guide, you can create a user interface that is both visually appealing and highly effective.
Emerging Trends in UI Design

- Neumorphism and Glassmorphism: These design trends create a sense of depth and dimension using subtle shadows and lighting effects. Neumorphism, with its soft shadows and subtle glows, gives UI elements a 3D, almost embossed look. Glassmorphism, on the other hand, creates an illusion of transparency and depth, making elements appear as if they are made of glass.
- Dark Mode and Theme-Switching Capabilities: Offering users the option to switch between light and dark mode is becoming increasingly important. Dark mode reduces eye strain in low-light conditions, improves battery life on some devices, and can enhance the visual appeal of the interface.
- Integration of AI for Personalized Experiences: AI can be used to personalize the user interface in various ways, such as:
- Adaptive layouts: Adjusting the layout and content based on user preferences and device orientation.
- Personalized recommendations: Offering tailored suggestions based on user behavior and preferences.
- Predictive text and autofill: Autocompleting user input to save time and effort.
By incorporating these emerging trends, you can create modern and engaging user interfaces that provide a more personalized and enjoyable user experience.
Conclusion
In today’s competitive digital landscape, a well-designed user interface is no longer just an aesthetic choice; it’s a critical factor for success. 1 A user-friendly and engaging UI enhances user satisfaction, improves usability, and ultimately drives user retention and business growth.
By following the principles outlined in this guide, conducting thorough research, and iterating on your designs based on user feedback, you can create a UI that is both visually appealing and highly effective.
If you’re ready to bring your vision to life, partner with Zethic, a leading UI UX design company in Bangalore, India. Let our expert team help you create intuitive and engaging UI designs.