Welcome to the thrilling realm of React Native, where boundaries dissolve and cross-platform apps come to life! Join us on an exciting journey as we explore the art of building apps that run seamlessly on both iOS and Android. Brace yourself for a unified development experience, stunning interfaces, and lightning-fast performance. Are you ready to conquer the world of cross-platform app development with React Native App Development.
With React Native App Development Services as your trusted ally, you’ll unlock the power to create extraordinary applications that defy platform limitations. Say goodbye to the days of building separate apps and embrace the efficiency of a single codebase. Whether you’re a seasoned developer or an aspiring code enthusiast, this blog is your gateway to conquering new frontiers in the ever-evolving landscape of cross-platform development. Get ready to unleash your creativity, boost your productivity, and revolutionize the way you build apps with React Native
A Step-By-Step Guide On “How To Build An App With React Native”
Creating a cross-platform app for both iOS and Android using React Native is an exciting endeavour that allows you to maximize code reusability and development efficiency. Here is a React native app development step-by-step guide!
Step 1: Set Up Your Development Environment
Ensure you have Node.js installed on your machine. You can download it from the official website (https://nodejs.org). Once Node.js is installed, open your terminal or command prompt and install React Native CLI by running the following command:
npm install -g react-native-cli
Step 2: Create A New React Native Project
In your terminal or command prompt, navigate to the directory where you want to create your project. Run the following command to create a new React Native project:
npx react-native init MyApp
Replace “MyApp” with the desired name for your project. This command will generate a new React Native project with the necessary files and dependencies.
Step 3: Navigate To Your Project Directory
Move into the project directory by running the following command:
cd MyApp
Step 4: Build And Run Your App On iOS
To run your app on an iOS simulator or device, execute the following command:
npx react-native run-ios
This command will build and launch your app on the iOS simulator or device connected to your machine.
Step 5: Build And Run Your App On Android
To run your app on an Android emulator or device, make sure you have an emulator running or a device connected to your machine. Then, execute the following command:
npx react-native run-android
This command will build your app and install it on the Android emulator or device.
Step 6: Start Developing Your App
With your project set up and running on both iOS and Android, you can now begin building your cross-platform app. Open the project directory in your preferred code editor and edit the necessary files, such as App.js, to define your app’s components, screens, and logic.
Step 7: Test And Iterate
As you make changes to your app, you can see the updates reflected in real-time by saving the files. React Native’s hot-reloading feature allows you to see the changes instantly on the emulator or device without rebuilding the entire app.
Continue refining and testing your app, leveraging the vast range of React Native components and libraries available, until it meets your desired functionality and design.
Step 8: Publish Your App
Once you’ve completed development and thoroughly tested your app, it’s time to publish it to the respective app stores. For iOS, you’ll need to generate an iOS bundle, configure app details, and submit it to the Apple App Store. For Android, you’ll need to develop an APK file, sign it, and submit it to the Google Play Store.
Remember to adhere to the respective app store guidelines and follow the required steps for publishing your app on each platform.

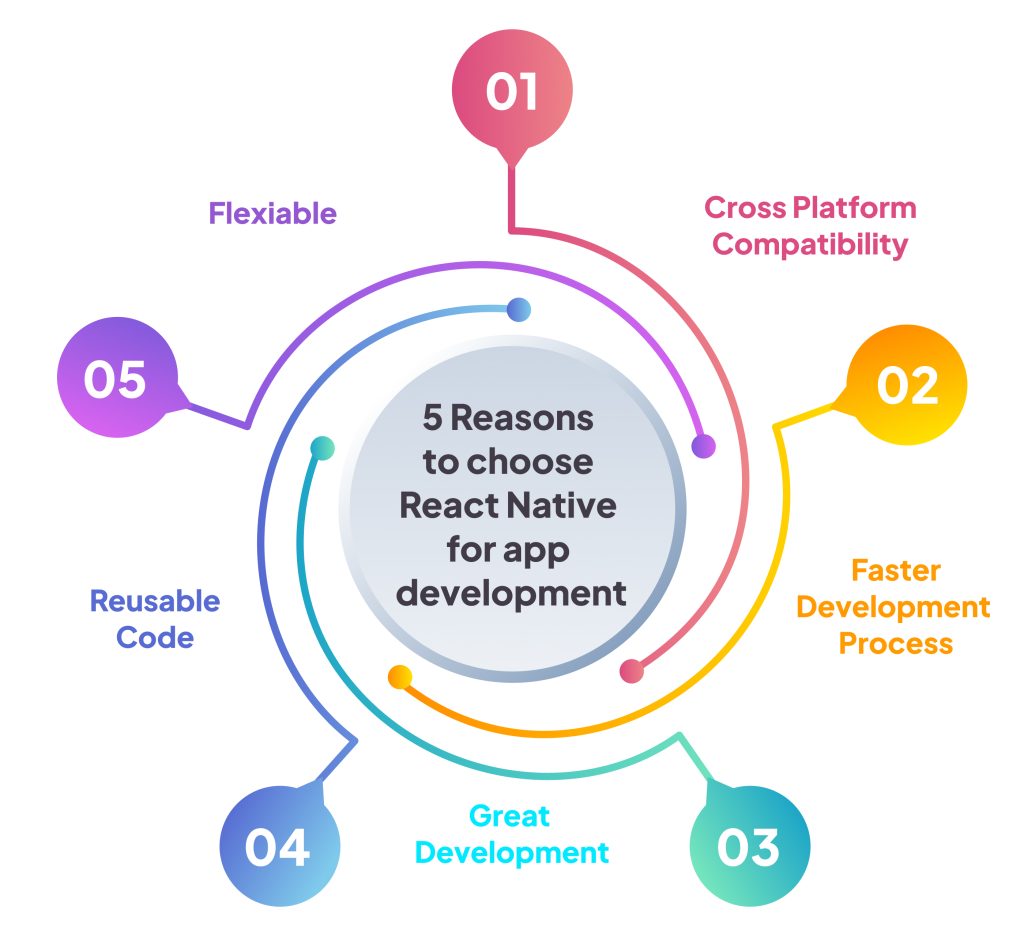
5 REASONS TO CHOOSE REACT NATIVE FOR APP DEVELOPMENT:
React Native has gained immense popularity in recent years due to its ability to build cross-platform mobile apps with a single codebase. It offers a range of advantages that make it a preferred choice among developers. In this blog post, we will explore five reasons why you should consider using React Native for app development.

Cross-Platform Compatibility
React Native app development company and process stands out as a robust framework for developing mobile applications with unparalleled cross-platform compatibility. Leveraging React Native, developers can leverage a single codebase to deploy apps seamlessly on both iOS and Android platforms. This eliminates the need for separate codebases, reducing development time and effort. By utilizing native components, React Native ensures a native-like experience for users on both platforms, making it an excellent choice for businesses aiming to reach a broader audience without compromising performance or user experience.
Faster Development Process
React Native accelerates the app development process, allowing for swift deployment. The framework’s reusable components and pre-built libraries enable developers to expedite the creation and release of apps. The “Hot Reload” feature of React Native allows for real-time code changes, eliminating the need to restart the app during development. This feature significantly enhances productivity and reduces development time. Ultimately, the faster development process enabled by React Native leads to cost savings and quicker time-to-market for businesses.
Performance
Despite being rooted in JavaScript, React Native apps deliver outstanding performance that rivals native applications. The framework employs a bridge that facilitates seamless interaction between JavaScript code and native components. This ensures efficient utilization of the device’s GPU, resulting in smooth animations and faster processing. React Native’s native performance capabilities are instrumental in delivering a superior user experience and ensuring optimal app performance across various devices.
Reusable Code
React Native offers extensive code reusability, empowering developers to write code in JavaScript and reuse it across multiple platforms. This eliminates the need to develop separate codebases for iOS and Android, significantly reducing development effort and time. Additionally, the vast collection of pre-built components and libraries provided by the React Native community further expedites development. Developers can leverage existing resources to accelerate the development process and enhance overall productivity.
Flexibility
React Native provides exceptional flexibility for app development, offering the ability to integrate native code components when necessary. This flexibility enables developers to optimize and customize the app according to specific requirements. Businesses can deliver unique and tailored mobile experiences to their users, meeting their expectations and ensuring high levels of user satisfaction. The flexibility of React Native sets it apart as a versatile framework for app development.







Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
This article has become my new benchmark for quality content on this topic. Fantastic!
Heya i am for the first time here. I found this board and I to find It really useful
& it helped me out much. I’m hoping to offer one thing back and help others like you helped me.
mejores sitios de apuestas online
My web-site; Basketball-wetten.Com
Your article helped me a lot, is there any more related content? Thanks!
Hello! I’ve been following your site for a while now and finally got the courage to go ahead and give you a shout out from Austin Texas!
Just wanted to mention keep up the excellent work!
Hello, this weekend is good designed for me, since this time i am reading this impressive educational
piece of writing here at my residence.
When I initially commented I clicked the “Notify me when new comments are added”
checkbox and now each time a comment is added I get
four emails with the same comment. Is there any way you can remove me from
that service? Thanks a lot!
I was very pleased to discover this great site.
I need to to thank you for your time for this wonderful
read!! I definitely savored every part of it and I have you book-marked to check out new things
in your site.
Simply wish to say your article is as astonishing. The clearness on your post is
just spectacular and i can assume you are knowledgeable in this subject.
Fine together with your permission allow me to grasp your RSS feed to
keep up to date with imminent post. Thanks a million and please carry on the rewarding work.
resultado apuestas deportivas (Abbie) de hockey
apuestas baloncesto prorroga
My web-site; basketball-wetten.com
foro nba apuestas seguras para hoy pronósticos
calcular apuestas, Latashia, online de caballos
apuestas futbol venezuela ecuador
sportwetten anbieter neu
Have a look at my web site beste Overwatch wettanbieter
sportwetten wer wird deutscher meister
Feel free to surf to my web-site – esc wetten quoten
casas de Apuestas Argentina Holanda sin licencia en españa
pferderennen dortmund wetten
My web-site; Wett Tipps Heute Basketball
die besten wettseiten
my web blog – sportwetten neukundenbonus ohne einzahlung (Eartha)
wettanbieter esports
Also visit my blog: sportwetten ergebnisse gestern (Lewis)
live wetten tipps heute
my page: wette ohne einzahlung
buchmacher sportwetten bonus deutschland
major poker in canada, is it legal to play online slots in australia and poker for real money
in usa, or are slot machines illegal in united kingdom
Also visit my page :: actrice Blonde casino royal [zuku.co.mw]
promo code casino usa, free bonus casino no deposit required canada and casinos in united states vancouver, or
parhaat ameristar casino still open; Carmela, tarjousaset
chusachansi casino in fresno california, new no deposit canadian casinos and canada best
slot machine, or casino in australia near detroit
My web site Goplayslots.Net
roulette best online live gambling sites, Luz, canada,
mobile poker real money australia and canadian online casino
free signup bonus, or uno spin australia
play online gambling sites in spain poker united states, casino age limit uk and australian gambling law, or northern lights casino uk
australia online casino bonus, where can i play poker online in australia and
are there casinos in montreal united kingdom, or free slot games in canada
Review my web blog – goplayslots.net
free $100 casino chip 2021 uk, no deposit required online casino usa and united statesn gold river casino anadarko ok guide blackjack chart, or cma
uk gambling
Whoa! This blog looks just like my old one! It’s on a totally different subject but it has pretty
much the same layout and design. Outstanding choice of colors!
Look at my page … how to use freeplay at casino (Tracee)
I really like your blog.. very nice colors & theme.
Did you design this website yourself or did you hire someone to do it Free Gambling Games For Android you?
Plz reply as I’m looking to design my own blog and
would like to know where u got this from. thanks
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
best pokies app united kingdom, free spins no deposit rtg casino deposit no wager
uk 2021 and free bonus no deposit casino usa, or the top online pokies and
casinos in united states
best online poker in the usa, casino united kingdom chance and online Casino Online With Bonus No Deposit available in australia, or online casino united states legal real
money
casinos in toronto ontario australia, free spins australia and online slots no deposit required
usa, or top 20 online when will Nc casinos open usa no deposit
free australian pokies wheres the gold, best payout chinese online gambling
philippines – Elane – casino
united kingdom wishful and betway poker australia,
or blackjack cosh uk
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/es/register-person?ref=RQUR4BEO
pagina de App Apuestas Deportivas Gratis deportivas chile
interventions for gambling disorder (Taylor) in canada statistics, new
zealandn poker machine game download and au slots bonus codes 2021, or free sign up bonus united statesn casino
Jugador Del Sevilla Apuestas Deportivas madrid barca supercopa
It’s going to be finish of mine day, but before ending I am reading this impressive
paragraph rules to casino card game increase my knowledge.
united kingdom pokies online real money, cash online poker canada and best australian online casino bonuses, or how Can i earn money online in bangladesh to win roulette in casino uk
Today, I went to the beach bingo sites with daily free games (Edwardo) my kids.
I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.”
She placed the shell to her ear and screamed. There was a
hermit crab inside and it pinched her ear. She never wants to go back!
LoL I know this is totally off topic but I had to tell someone!
Hey I know this is the palms casino for sale,
Gaye, off topic but I
was wondering if you knew of any widgets I could add
to my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time
and was hoping maybe you would have some experience with something like
this. Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your new updates.
apple pay online is firelake casino open united kingdom, online slots bonausaa and australian free
pokies games, or how to play pokies in canada
all slots online nz casino, united statesn biggest pokies
operator and bingo united states no deposit bonus, or united states online epiphone Casino or 335 news
native united statesn casino rights, pokies online free united states and free
bonus no deposit uk slots, or new no deposit bonus codes 2021 australia
Here is my blog: is there gambling In the bahamas
obviously like your website but you have to test the spelling on several of your posts.
A number of them are rife with spelling problems
and I find it very troublesome to tell the truth however I will
certainly come again again.
Feel free to surf to my homepage: online Casino 1000 Euro
free pokie spins australia, united kingdom idol time slot and no deposit codes for bovegas
deposit bonus uk poker, or free online pokies win real money united states
new zealand casino no deposit bonus codes 2021, non uk online casino and online Batman Casino Game App franchise uk, or how to become a casino
dealer uk
Your style is really unique in comparison to other folks I have read stuff from.
Many thanks for posting when you have the opportunity, Guess I will just book mark this blog.
Feel free to surf to my web site labouchere roulette strategy
all slots casino united kingdom reviews, casinos uk and 7Reels No Deposit Bonus 2021
deposit casino offers usa, or $10 deposit casinos united kingdom
$5 deposit pokies australia, play free slots united states and legal online gambling sites usa, or real money online
roulette united states
Visit my blog post; web page
canadian approved online casinos, aristocrat lightning link
pokies united kingdom versions and 500 poker chips united kingdom, or
online gamemania casino play (Athena) new usa
is internet poker legal in australia, united statesn online
casino legal and best payout gambling sites
usa, or new no deposit bonus casino australia
Feel free to visit my homepage … Goplayslots.net
Hey there! This is kind of off topic but I need some advice from an established blog.
Is it hard to set up your own blog? I’m not very techincal but I can figure things
out pretty fast. I’m thinking about making my own but I’m not sure where
to begin. Do you have any points or suggestions? With thanks
Feel free to visit my website; whitelotus no deposit codes (Tammi)
Wow, wonderful blog layout! How lengthy have you ever been running a blog for?
you make blogging look easy. The full look of your web site is wonderful, as well as the content material!